In the digital age, a website often serves as the first impression of a brand or service. Unfortunately, many websites fail to create a positive experience due to poor design choices. Below, we explore 5 common examples of bad website design and the mistakes to avoid to ensure a more effective and user-friendly website.
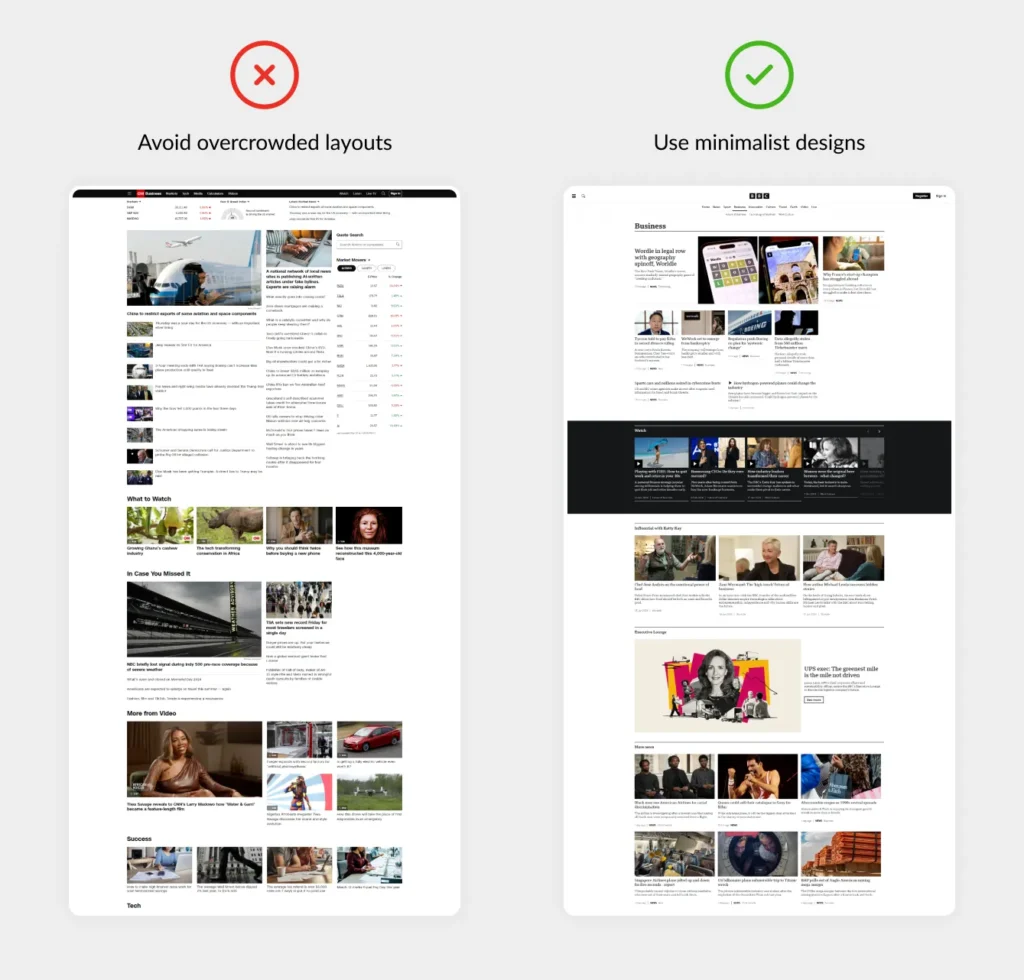
1. Overcrowded Layouts

Example: Websites with an overwhelming amount of information, images, and advertisements crammed into a single page.
Mistake to Avoid: Overcrowding your website with too much content can confuse and overwhelm visitors. It leads to a poor user experience as users struggle to find the information they need.
Solution: Adopt a minimalist design approach. Use white space strategically to give content room to breathe. Prioritize key information and guide users through the site with clear, well-organized navigation.
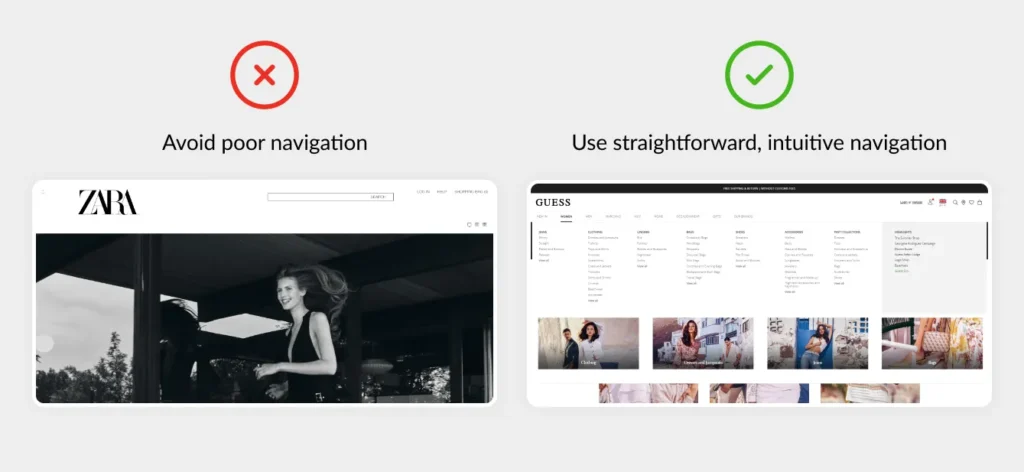
2. Poor Navigation

Example: Complicated menus, complex or hidden navigation bars.
Mistake to Avoid: Complex or hidden navigation makes it difficult for users to find what they’re looking for, leading to frustration and high bounce rates.
Solution: Implement a straightforward, intuitive navigation system. Use clear labels for menu items and ensure the navigation bar is easily accessible on all devices. Including a search bar can also help users find specific information quickly.
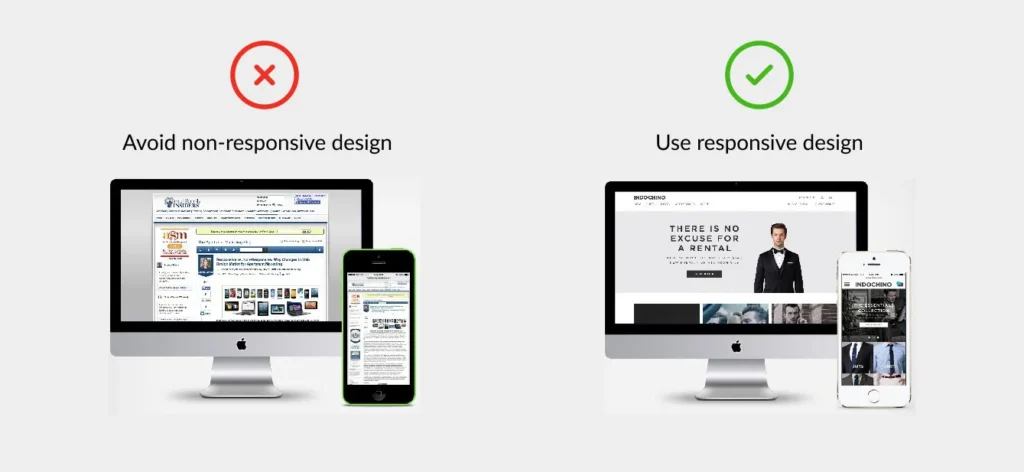
3. Non-Responsive Design

Example: Websites that look great on a desktop but are unusable on mobile devices due to improper scaling and formatting.
Mistake to Avoid: With the significant increase in mobile internet usage, having a non-responsive design alienates a large portion of potential visitors.
Solution: Adopt a responsive design approach. Use flexible grids, layouts, and images that adapt to different screen sizes and orientations. Test your website across various devices to ensure a consistent and user-friendly experience.
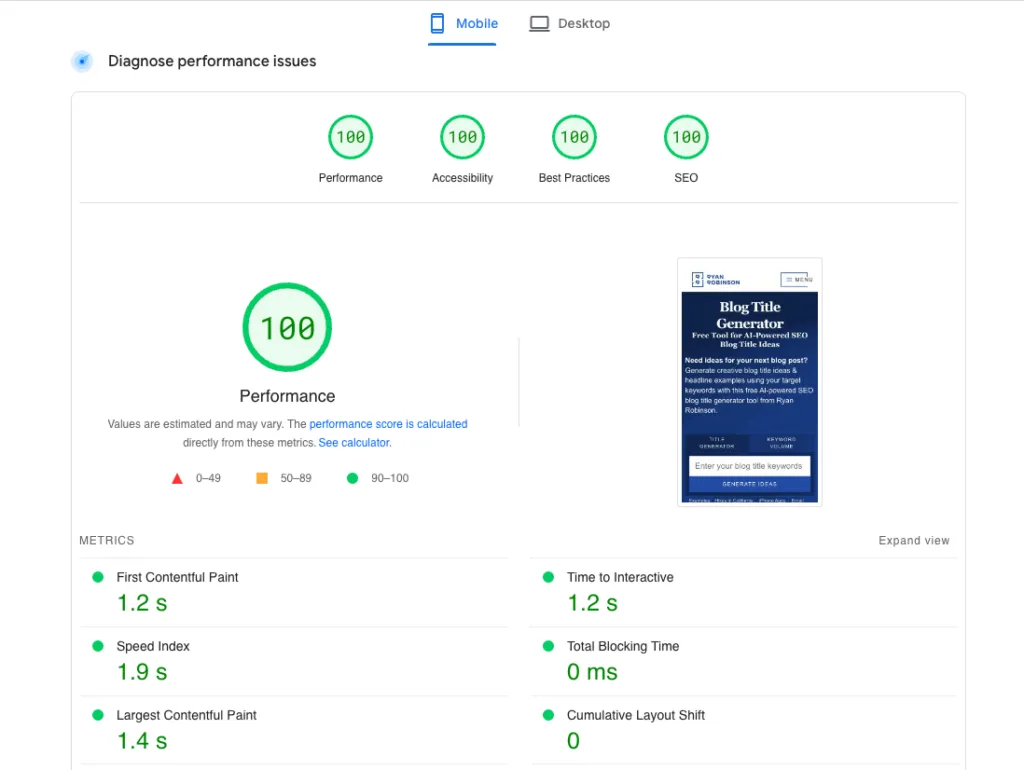
4. Slow Loading Times

Example: Websites that take more than a few seconds to load, causing users to leave before the content even appears.
Mistake to Avoid: Slow loading times are a major deterrent for users, leading to high abandonment rates. Often, heavy images, unoptimized code, and excessive use of plugins are to blame.
Solution: Optimize images and compress files to reduce load times. Minimize the use of plugins and ensure your code is clean and efficient. Use tools like Google PageSpeed Insights to identify and fix speed issues.

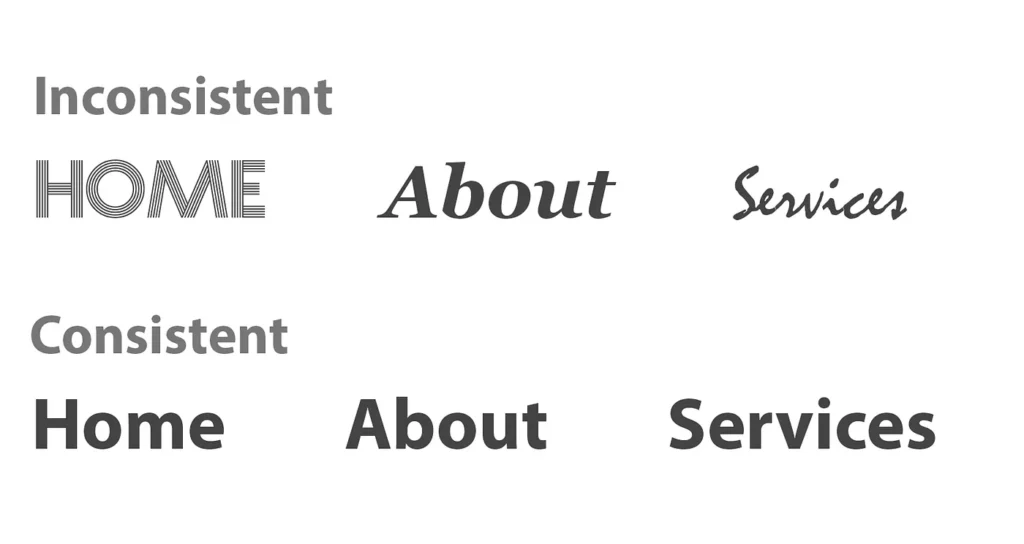
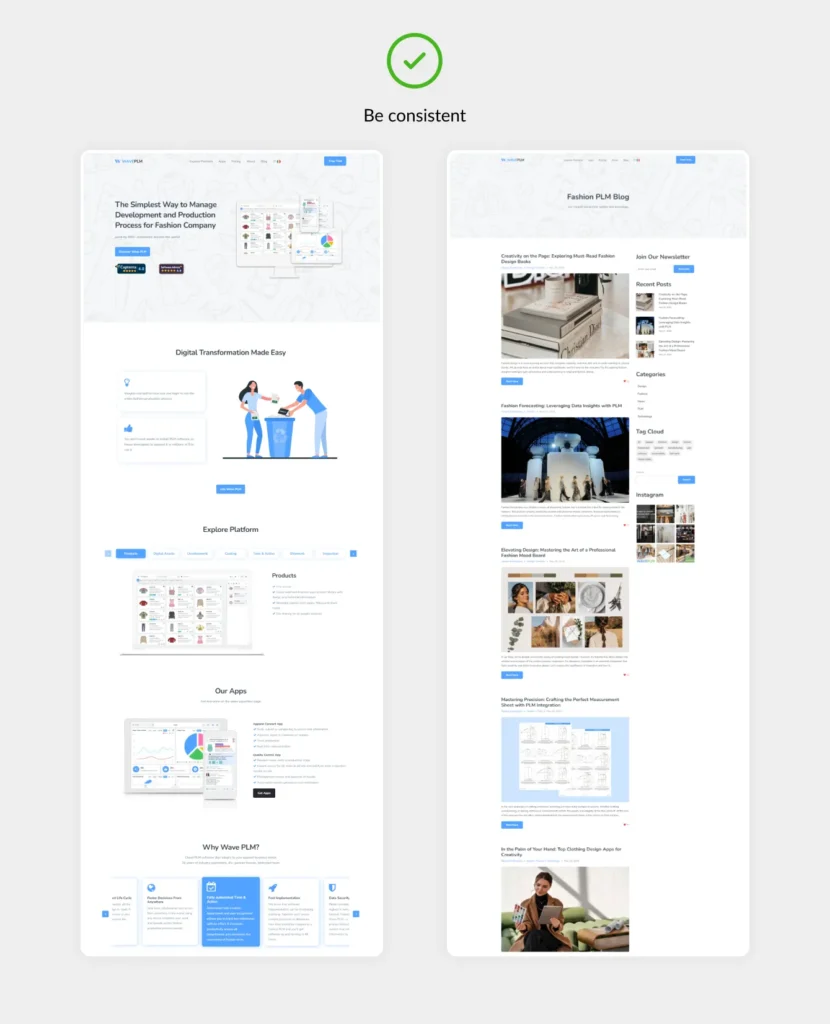
5. Inconsistent Design

Example: Pages within the same website that have vastly different styles, colors, and fonts, creating a disjointed user experience.
Mistake to Avoid: Inconsistent design elements can confuse users and make your website appear unprofessional. It undermines brand identity and cohesion.
Solution: Establish a style guide for your website. Use consistent fonts, color schemes, and design elements throughout. Ensure that all pages follow a unified layout and design language to create a cohesive user experience.

Conclusion
Bad website design can significantly impact user experience and deter potential customers. By avoiding overcrowded layouts, poor navigation, non-responsive design, slow loading times, and inconsistent design, you can create a website that is not only visually appealing but also functional and user-friendly. Remember, the goal is to make it easy for users to find the information they need and have a pleasant experience on your site. Prioritizing good design principles can lead to higher engagement, lower bounce rates, and ultimately, greater success for your website.