As a UI/UX designer, I’m constantly juggling creativity with deadlines — and let’s be honest, staying productive isn’t always easy. Over time, I’ve found a handful of websites that help me stay organized, focused, and creative without burning out. Whether you’re in design, development, or just looking for tools to streamline your workflow, these seven websites are worth bookmarking.
1. Renderforest

If you ever wished all your design tools were in one place, Renderforest might just be your dream platform. It lets you create everything from videos and animations to websites and logos — all without jumping between different apps. Whether you’re building brand assets or pitching a concept, it’s a solid time-saver.
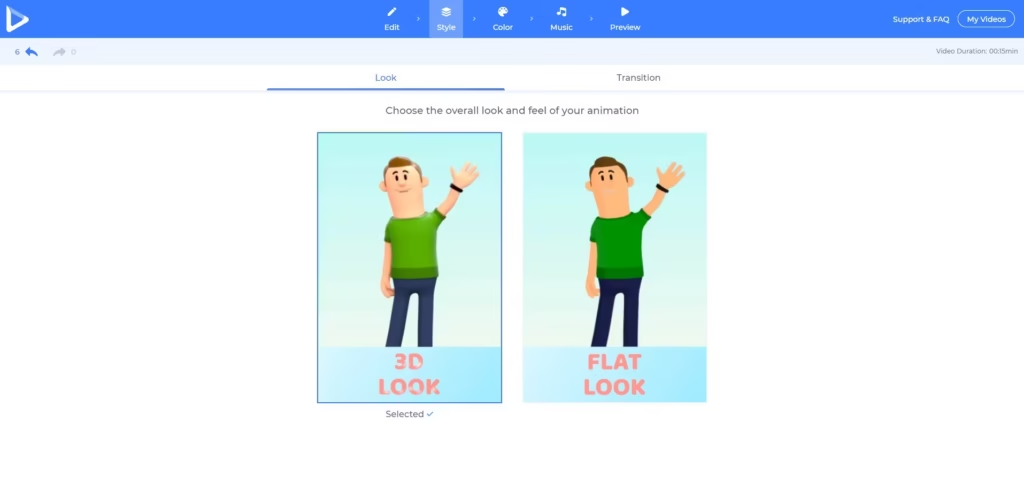
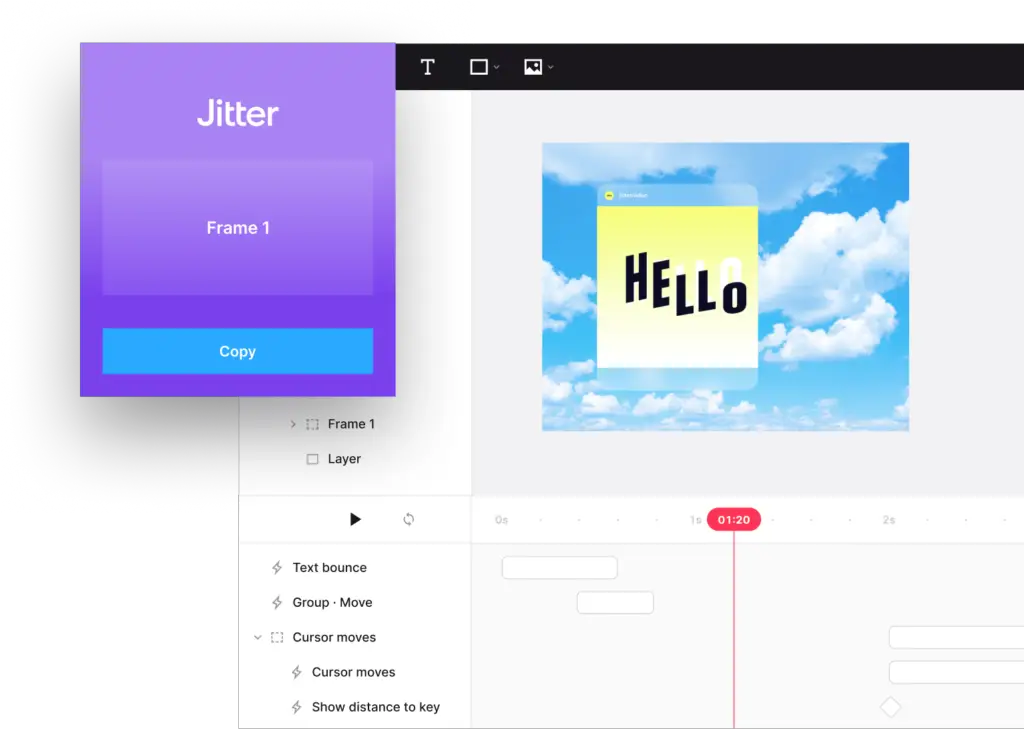
2. Jitter Video

Creating smooth UI animations used to be a complex, time-consuming task — until I found Jitter. It’s fast, simple, and beginner-friendly. You can start with templates, tweak transitions and motions, and export animated content in minutes. It’s especially useful when you want to prototype interactions without diving into code.
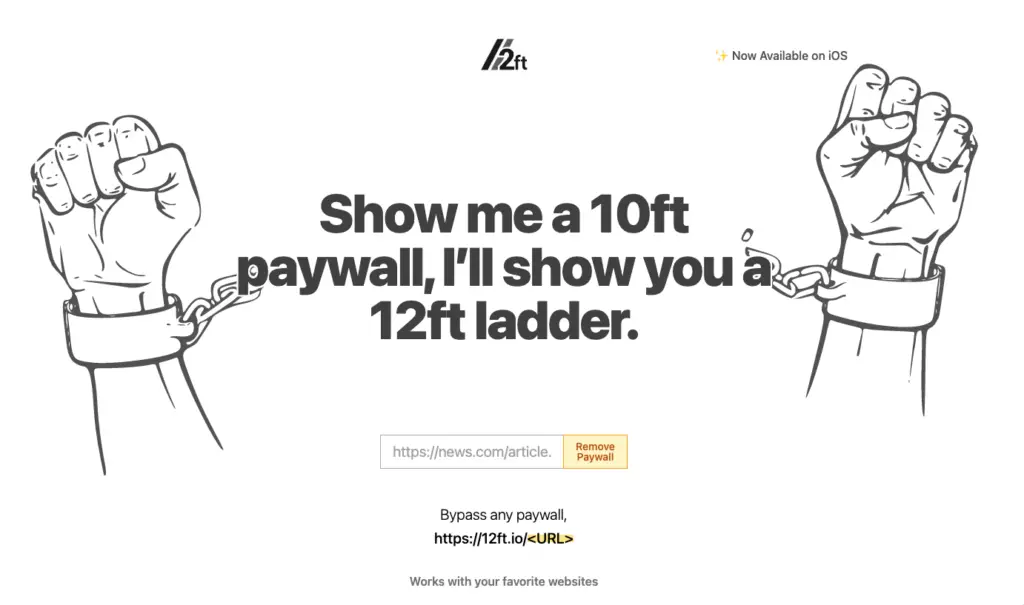
3. 12ft.io

Ever clicked into a helpful article only to be bombarded by pop-ups, ads, or cookie banners? Same. 12ft.io fixes that by stripping away distractions — just paste the URL and get a clean, readable version of the page. It’s like reading mode, but better.
👉 12ft.io
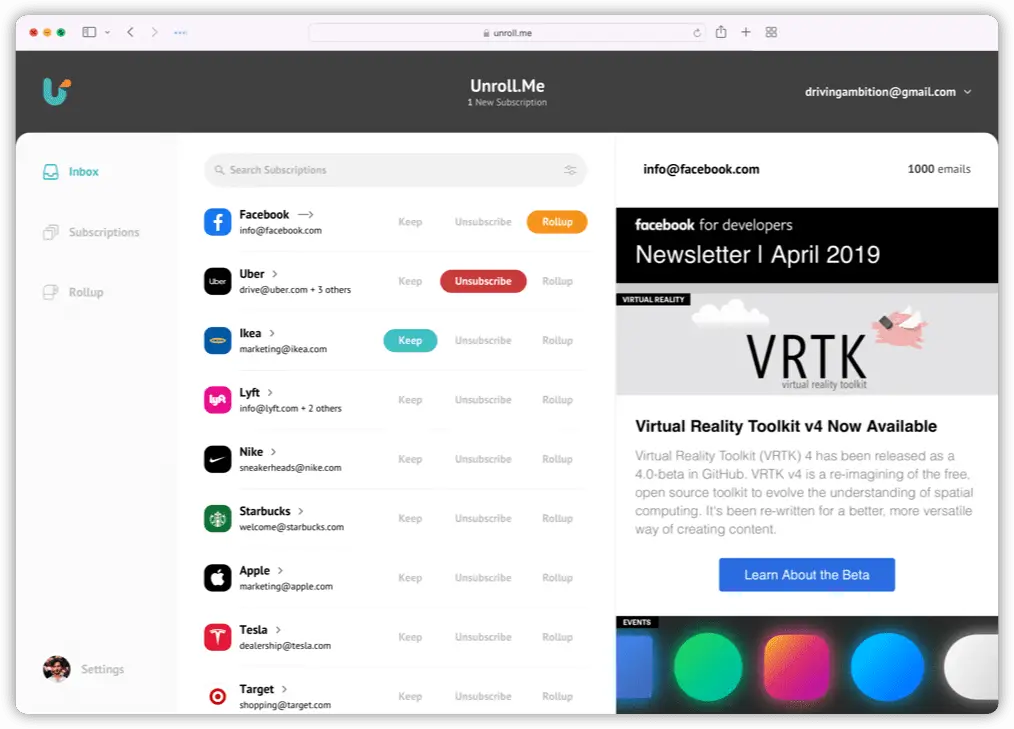
4. Unroll Me

Email clutter is a productivity killer. If your inbox looks like mine did a few months ago, Unroll Me is a must. It helps you unsubscribe from unwanted newsletters, keep only the useful ones, and roll everything else into a single daily digest. Simple, clean, and effective.
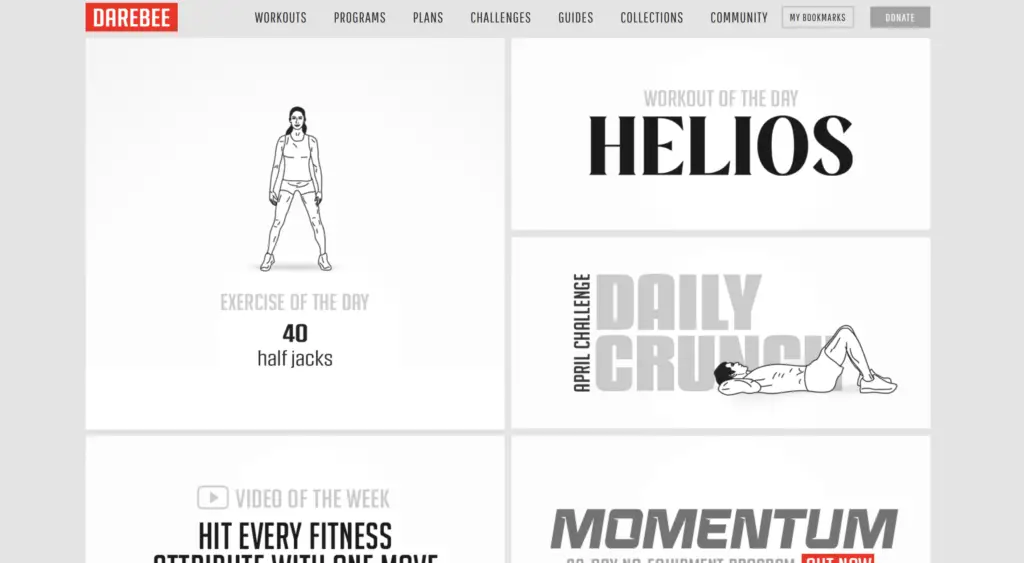
5. Darebee

When I’m sitting at my desk for hours, I need a nudge to move. Darebee offers thousands of workouts and training programs — all completely free and ad-free. Whether you’ve got 5 minutes or 30, there’s something there to help you stay active without needing a gym or equipment.
6. Quillbot

Writing UX microcopy, reworking content, or summarizing ideas for presentations? Quillbot is my go-to for paraphrasing and rewriting. It’s fast, flexible, and surprisingly smart. You can even use it directly in Chrome, Word, or LinkedIn to edit as you go.
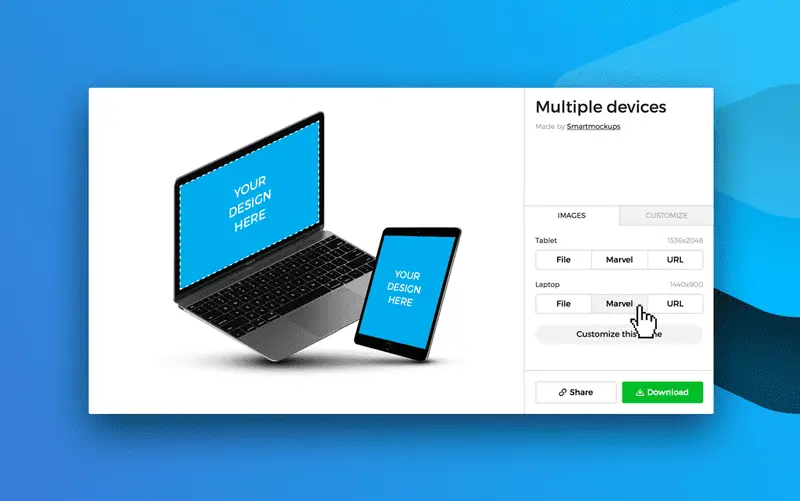
7. Smartmockups

Need to present your design on a realistic device or product? Smartmockups makes it ridiculously easy. Just upload your design, choose a mockup, and you’re done. No Photoshop skills needed — just clean, high-res previews that impress clients.
Final Thoughts
There’s no shortage of tools out there, but the ones that truly boost productivity are the ones you’ll actually use day-to-day. These seven have made a real difference in how I work, plan, design, and stay focused — hopefully, they’ll do the same for you.